Vamos baixar as dependências no nosso projeto Laravel e depois instalar com o comando Artisan:
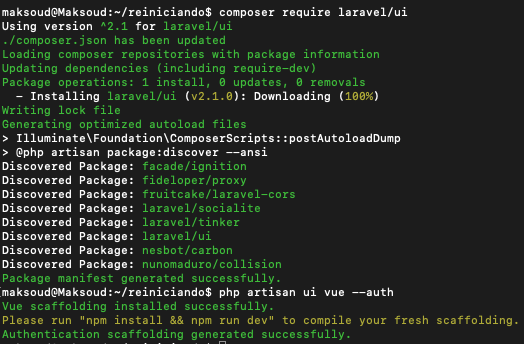
composer require laravel/ui
php artisan ui vue --authVocê deverá receber um retorno semelhante ao exemplo abaixo:

A documentação do Laravel Authentication pode ser visualizada neste link.
Agora você irá perceber novas pastas e arquivos em ‘app\Http\Controllers\Auth’ e ‘resources\views\auth’.
Confira se o seu Model está como o exemplo abaixo:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
class User extends Authenticatable
{
protected $table = 'users';
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password', 'language', 'last_parameter'
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}Agora você precisa executar o NPM para que os arquivos de CSS e JS sejam carregados devidamente:
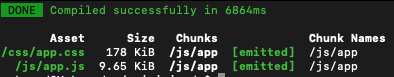
npm run dev
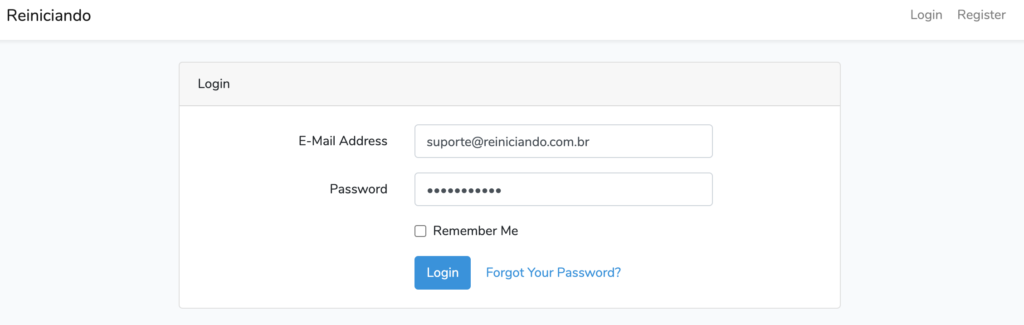
Ao final, uma mensagem semelhante deverá ser exibida. Ao carregar a página https://reiniciando.maksoud.dev/login a tela deverá ser como o exemplo a seguir:

Esse projeto possui todo o código disponível em https://github.com/Maksoud/reiniciando e o projeto está hospedado em https://reiniciando.maksoud.dev/. Deixe seu comentário abaixo e colabore com esse projeto.
