Os nossos arquivos CSS e Javascript devem ficar na pasta ‘resources/views/css’ e ‘resources/views/js’, respectivamente. Mas o nosso site irá ler a pasta public. Então, nós precisamos realizar algumas configurações e agora veremos como fazer isso logo abaixo:
Crie todos os seus arquivos de estilo e seus scripts dentro da pasta, não se preocupe em minimificá-los pois isso será feito pelo comando ‘run npm prod’.
Abra o arquivo ‘webpack.mix.js’ que encontra-se na raiz do nosso projeto e adicione as linhas conforme exemplo abaixo:
mix.styles(['resources/css/AdminLTE',
'resources/css/bootstrap-datepicker3.min.css',
'resources/css/bootstrap-multiselect.css',
'resources/css/bootstrap-treeview.min.css',
'resources/css/bootstrap.css',
'resources/css/dataTables.bootstrap.css',
'resources/css/datatables.css',
'resources/css/font-awesome.css',
'resources/css/home.css',
'resources/css/jquery.dataTables.css',
'resources/css/login.css',
'resources/css/maksoud.css'
], 'public/css/style.css')
.version();Para evitar problemas com cache, utilizei o ‘.version()’ antes do fechamento do ponto-e-vírgula. Também foi necessário mudar o nosso arquivo ‘head’ com o ‘mix’ ao invés de ‘asset’.
Todos os arquivos serão compilados em apenas um que se chamará ‘public/css/style.css’. Agora precisamos chamá-lo dentro do nosso ‘resources/views/includes/head.blade.php’:
<link rel="stylesheet" href="{{ url(mix('css/style.css')) }}">Agora vamos executar o comando que executará o nosso script e criará o arquivo ‘style.css’:
npm run prod (Caso você queira minimificar o seu arquivo)
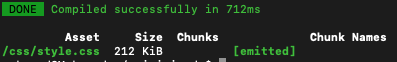
npm run dev (Para um arquivo legível)Ao final você receberá a seguinte mensagem:

Você pode identificar que foi adicionada a linha no arquivo ‘public/mix-manifest.json’ com uma hash como id, evitando que o cache do seu navegador não exiba as últimas modificações no seu arquivo, como no exemplo abaixo:
{
"/css/style.css": "/css/style.css?id=c1ad17c8867a6929543f"
}Agora devemos fazer o mesmo com o nossos arquivos Javascript. Meu arquivo ‘webpack.mix.js’ final ficará assim:
mix.styles(['resources/css/AdminLTE.css',
'resources/css/bootstrap-datepicker3.min.css',
'resources/css/bootstrap-multiselect.css',
'resources/css/bootstrap-treeview.min.css',
'resources/css/bootstrap.css',
'resources/css/dataTables.bootstrap.css',
'resources/css/datatables.css',
'resources/css/font-awesome.css',
'resources/css/home.css',
'resources/css/jquery.dataTables.css',
'resources/css/login.css',
'resources/css/maksoud.css'
], 'public/css/style.css')
.scripts(['resources/js/.js',
'resources/js/bootstrap.js',
'resources/js/bloodhound.js',
'resources/js/bootstrap-datepicker.js',
'resources/js/bootstrap-datepicker.pt-BR.min.js',
'resources/js/bootstrap-multiselect.js',
'resources/js/bootstrap-treeview.js',
'resources/js/dataTables.bootstrap.js',
'resources/js/datatables.min.js',
'resources/js/jquery.countdownTimer.js',
'resources/js/jquery.mask.js',
'resources/js/jquery.maskMoney.js',
'resources/js/jquery.min.js',
'resources/js/calcula-vencimento-cartao.js',
'resources/js/list-account-plans.js',
'resources/js/list-costs.js',
'resources/js/list-banks.js',
'resources/js/list-boxes.js',
'resources/js/list-cards.js',
'resources/js/list-customers.js',
'resources/js/list-providers.js',
'resources/js/list-document-types.js',
'resources/js/list-event-types.js',
'resources/js/list-movements.js',
'resources/js/maksoud-movements.js',
'resources/js/maksoud-plannings.js',
'resources/js/maksoud-custom.js',
'resources/js/maksoud-focus.js',
'resources/js/maksoud-mask.js',
'resources/js/maksoud-validaCpfCnpj.js',
'resources/js/maksoud-radiooptions.js',
'resources/js/maksoud-text.js',
'resources/js/maksoud-multiclick.js',
'resources/js/scripts.js',
'resources/js/typeahead.jquery.js'
], 'public/js/scripts.js')
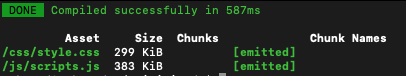
.version();Agora eu executo novamente o comando ‘npm run prod’ e recebo o seguinte retorno:

Note que o meu arquivo CSS que antes estava 212Kb agora está 299Kb, pois eu esqueci de adicionar a extensão ‘.css’ na primeira chamada em ‘resources/css/AdminLTE.css’. Tenha bastante cuidado para adicionar as extensões corretamente, pois não apresentará nenhum erro na execução, apenas não funcionará quando você chamar as funções.
O meu arquivo ‘public/mix-manifest.json’ agora está assim:
{
"/css/style.css": "/css/style.css?id=a43f8e3522624fb43e73",
"/js/scripts.js": "/js/scripts.js?id=ac627bafb8c3e5919275"
}Precisamos agora atualizar o arquivo ‘resources/views/includes/footer.blade.php’ adicionando a seguinte linha:
<script type="text/javascript" src="{{ url(mix('js/scripts.js')) }}"></script>Esse projeto possui todo o código disponível em https://github.com/Maksoud/reiniciando e o projeto está hospedado em https://reiniciando.maksoud.dev/. Deixe seu comentário abaixo e colabore com esse projeto.
